
Not to mention, it makes for a cleaner interface. It tells WordPress where to end its code and indicates to users when the content ends. It completes the website’s design, both visually and in your WordPress files.The WordPress footer offers a static module shown on every page of your website, making it more visible than a standard page that disappears when someone clicks away.To give you an idea of what makes a footer valuable, here’s a list of all the reasons to have one and learn how to edit a footer in WordPress to fit your brand. The footer does have value, even if it’s not viewed or clicked on as much as your main menu or primary content areas. Many people even want to remove their footers since they don’t see much value in them. It’s tempting to forget about your footer or leave it as the last item you design. A footer with contact and copyright information Reasons To Have (and Edit) a WordPress Footer Finally, the footer completes the overall design of your site, much like the final slide in a slideshow presentation or the conclusion to a speech. It shows essential links and information for those interested in and dug deep into your content. The footer is like the conclusion to your entire website. 🥴 Learn how to get started here ⬇️ Click to Tweet

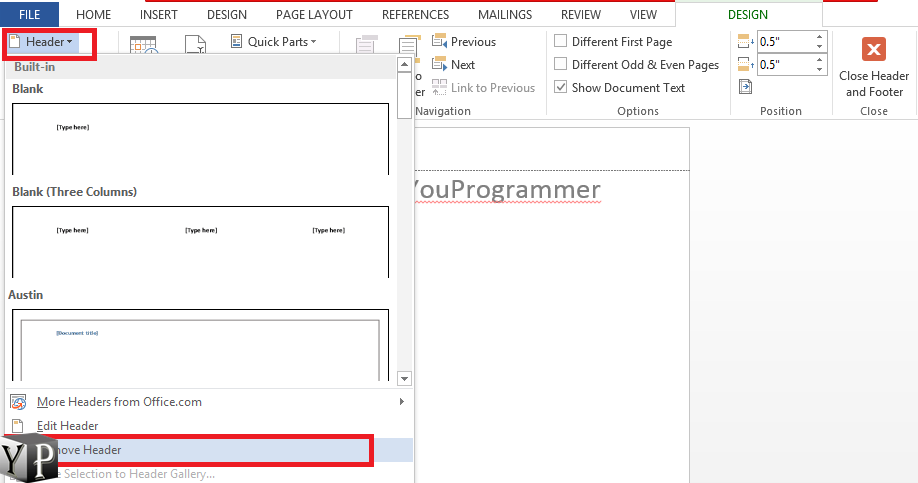
Website footers: extremely useful, but potentially confusing to edit. You can also insert content elements within the footer, such as blog post lists, security badges, and even forms and images. WordPress has a core file built into its system specifically to manage the footer ( footer.php).įooters come in all shapes and sizes, and you can edit them to include different colors, fonts, and backgrounds.

Overall, if you make a website on WordPress, you can expect to see a footer placed in your design by default. Compare An example restaurant footer menu. See how Kinsta stacks up against the competition.


 0 kommentar(er)
0 kommentar(er)
